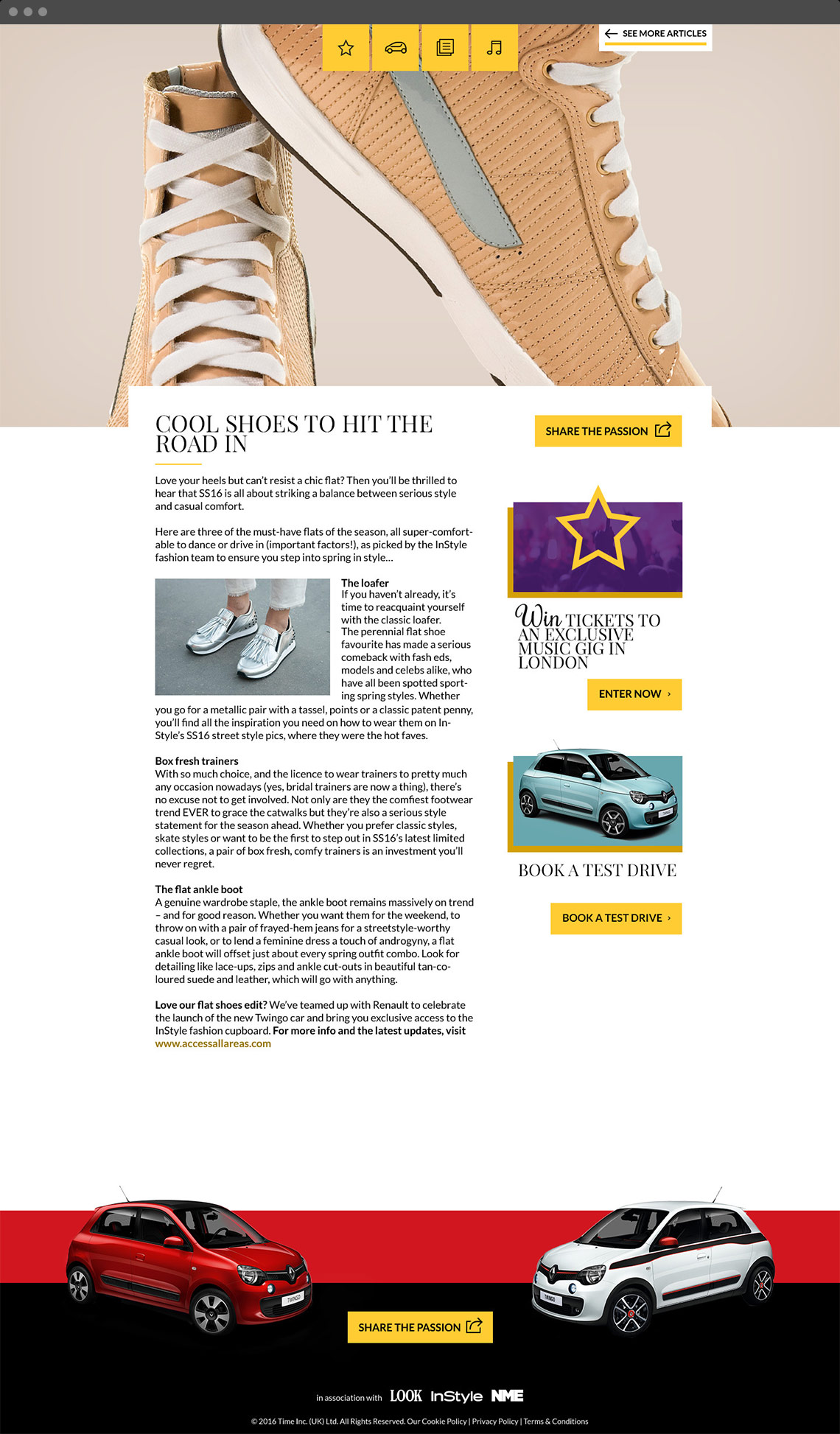
Renault partnered up with Look, Instyle and NME editors – To Raise awareness and familiarity of Twingo through different activations supporting Twingo’s personality. Seen as a fun car aimed at young women, it’s considered to be a practical car that will fit into there lifestyle.
“The Renault TWINGO is the ultimate small city car, with bags of personality and design innovations that make it extremely suited to everyday life, so what better way to celebrate this than with the ultimate city test drive followed by an exclusive event.” James Boyer, Marketing Director, Renault UK
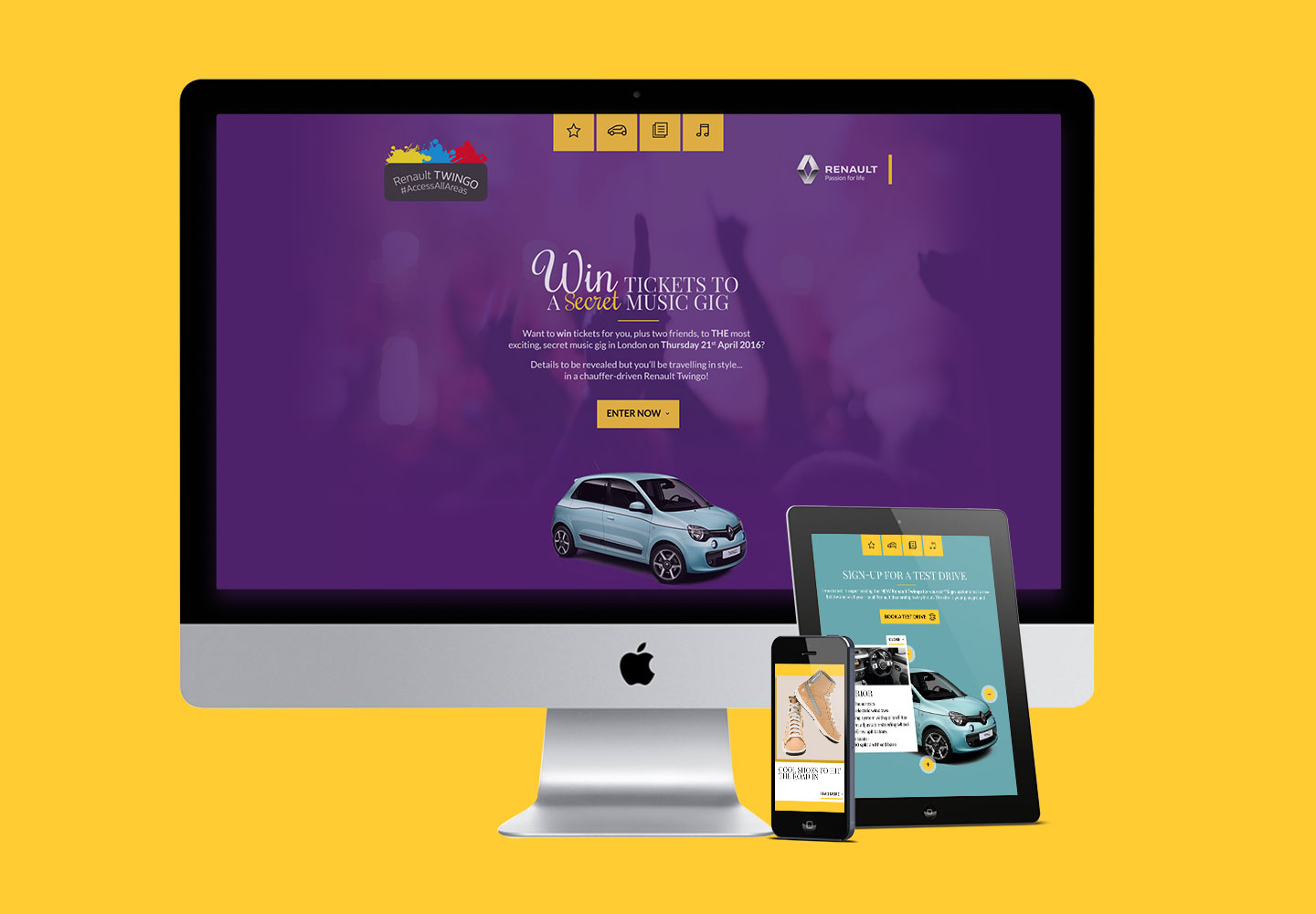
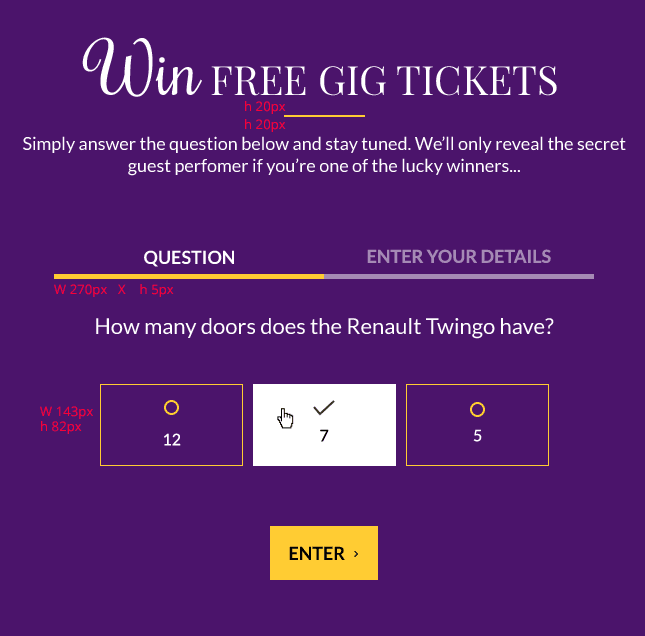
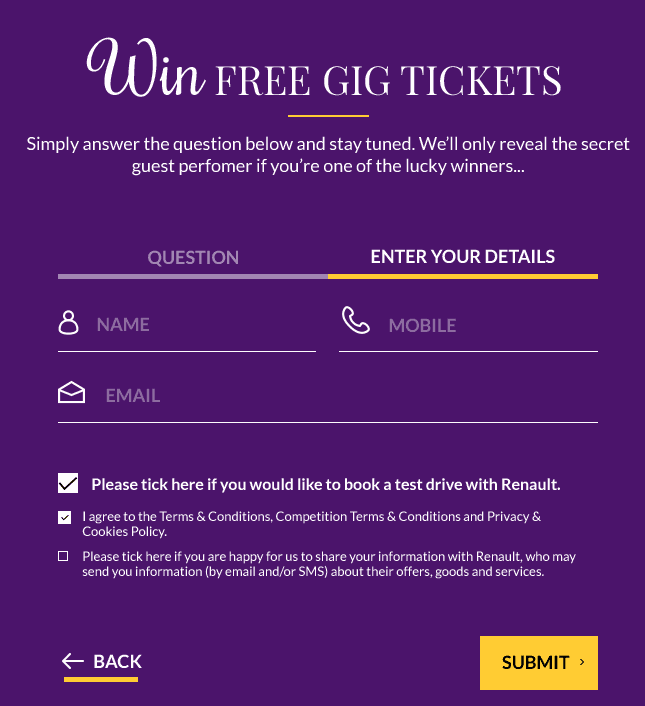
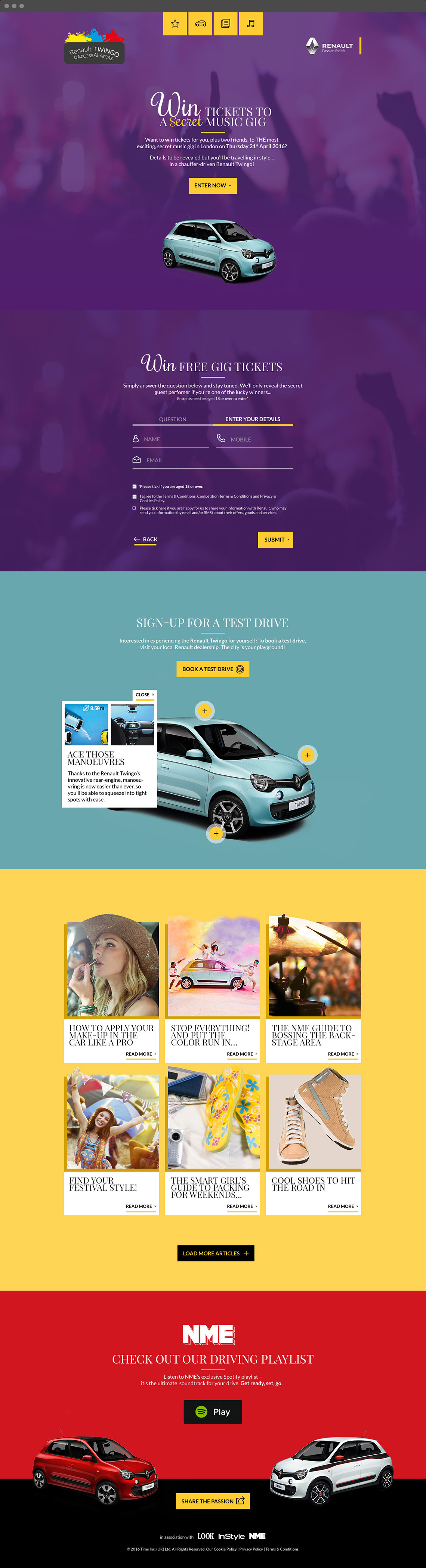
As well as raising awareness, one of the main KPI’s was to get users to enter a competition to win tickets to a secret gig partnered with music streaming service Spotify. The winners were driven to the secret event in London.
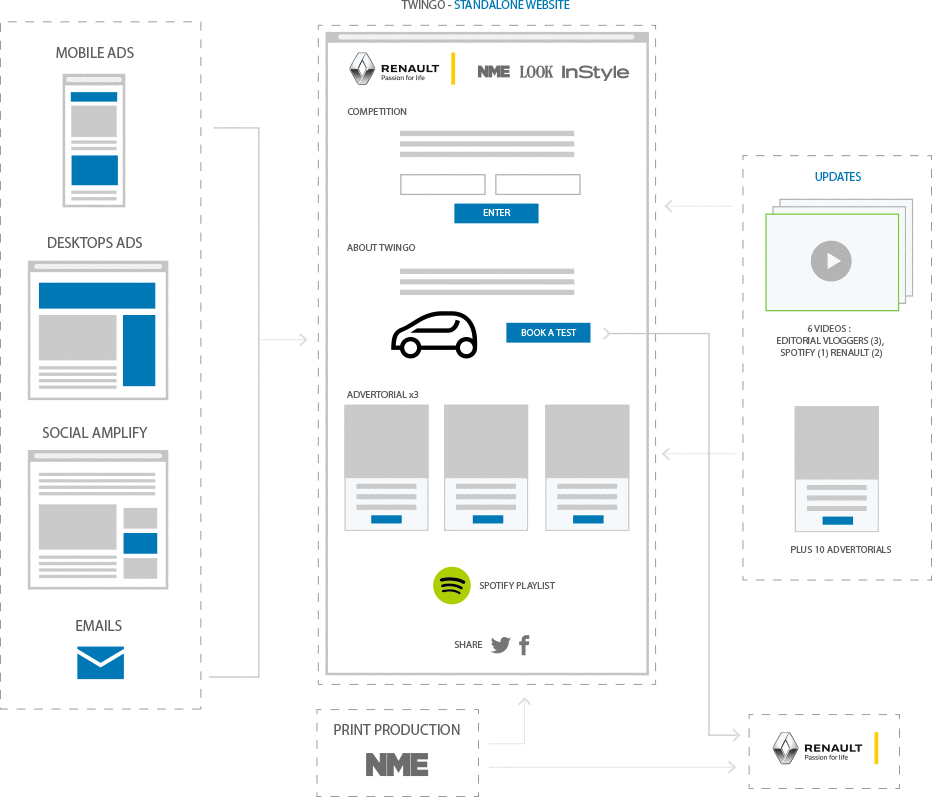
A responsive hub was designed to feature loads of editorial content, but most importantly focusing on the secret gig as well as getting users to book a test drive.