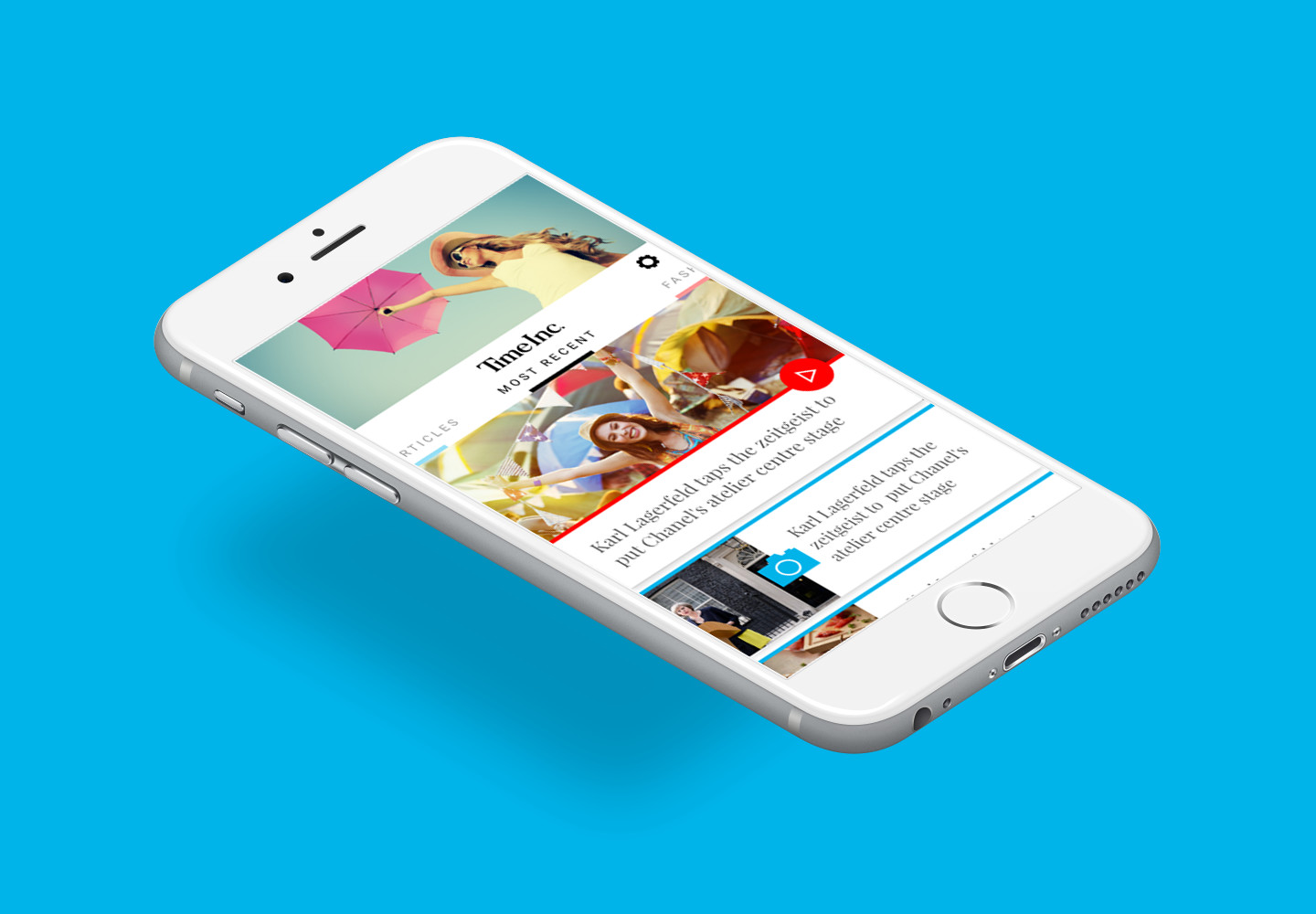
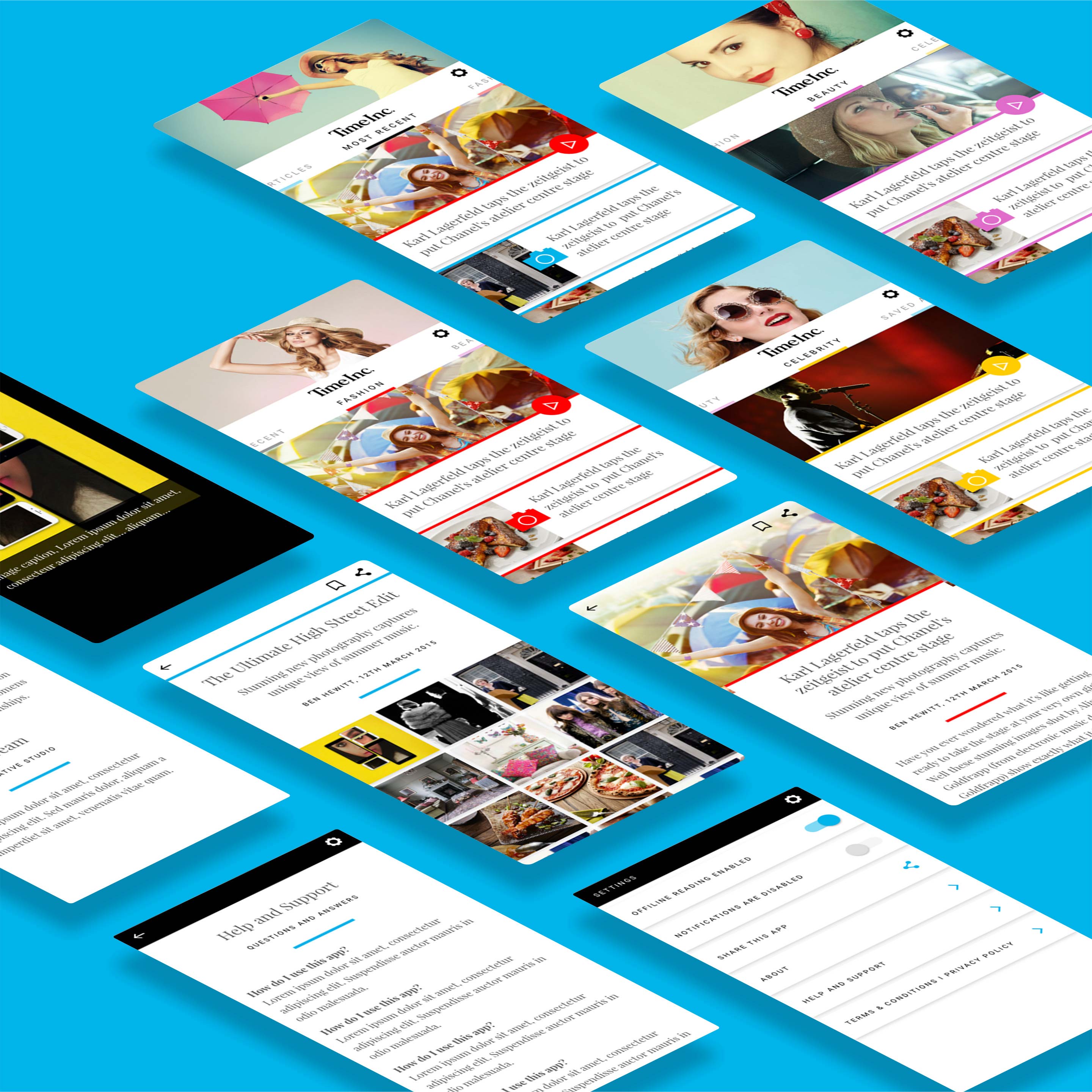
For pitch-work, the team worked together to design and build a progressive app (PWA) that could potentially be used as a content hub site for client and editorial content. Due to the popularity of content/native websites, this app would be used as a template, which could be easily styled and branded for any client.
The first step was to find inspiration from similar products on the market and research into how we could accommodate a range of content for different brands. The second step was to generate ideas by creating prototypes and then user testing those prototypes with the desired target audience. Adobe Experience Design (XD) was used to create these prototypes. The third step was to implement our learning and then build the product.